WP/TG: + 7 939 779 9816
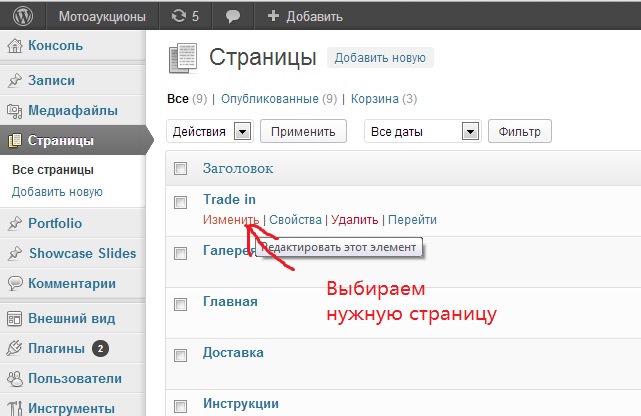
1

2

3



Это нужно для того если файлл большой – к примеру с простого фотика – разрешение файла 2500 на 2500 – это очень много и файл весит много, его нужно уменьшить, так же можно обрезать и добавить цвето эффектов,
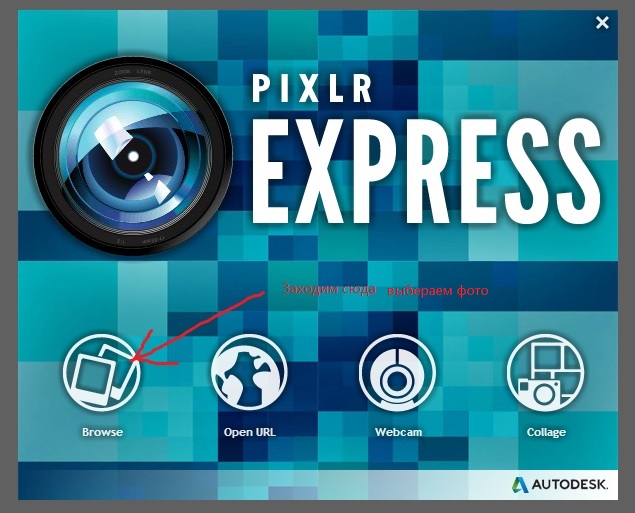
переходим на сайт http://pixlr.com/express/

У меня на примере файл размеров 1920 на 1200 пикселей, если его загрузить на сайт то получиться вот что- он будет на всю страницу, можно конечно призагрузке файла изменить размер, но это не то пальто, там нельзя выбрать именно тот который ныжен

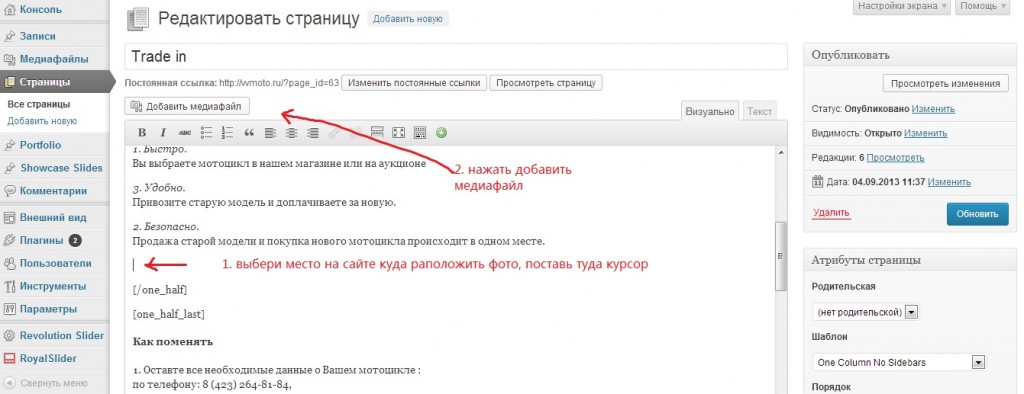
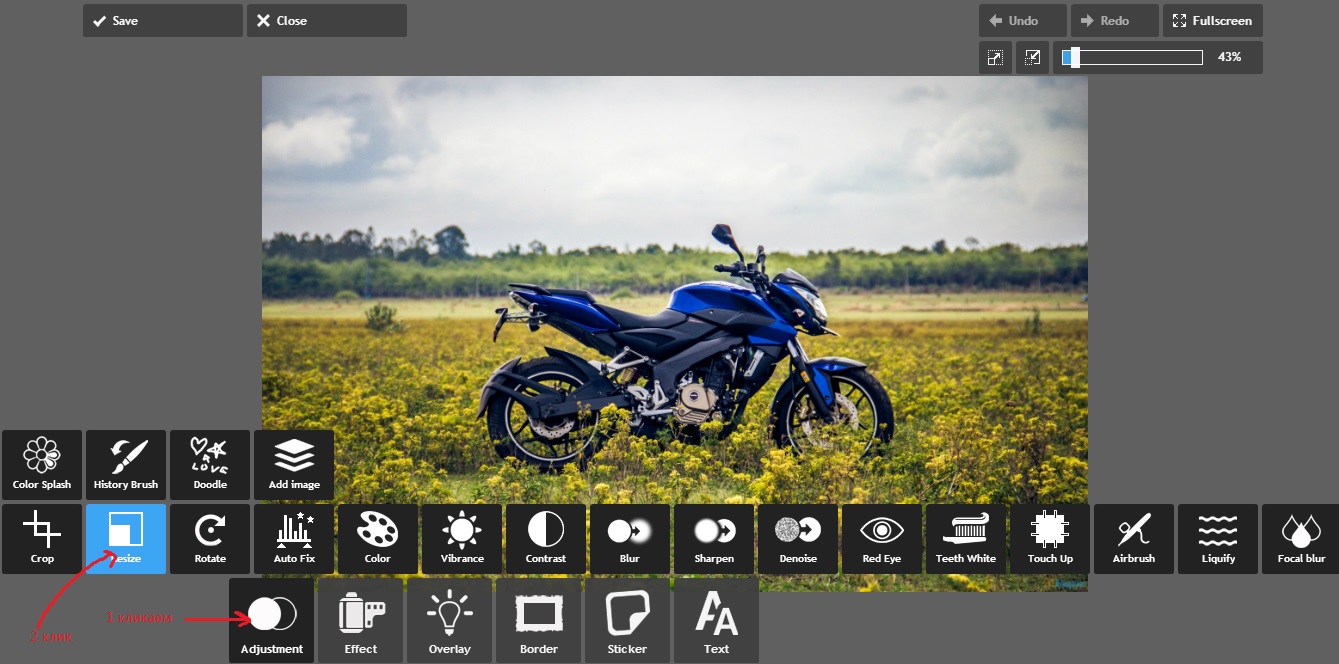
загружаю файл в прогу и выбераю необходимую кнопку :

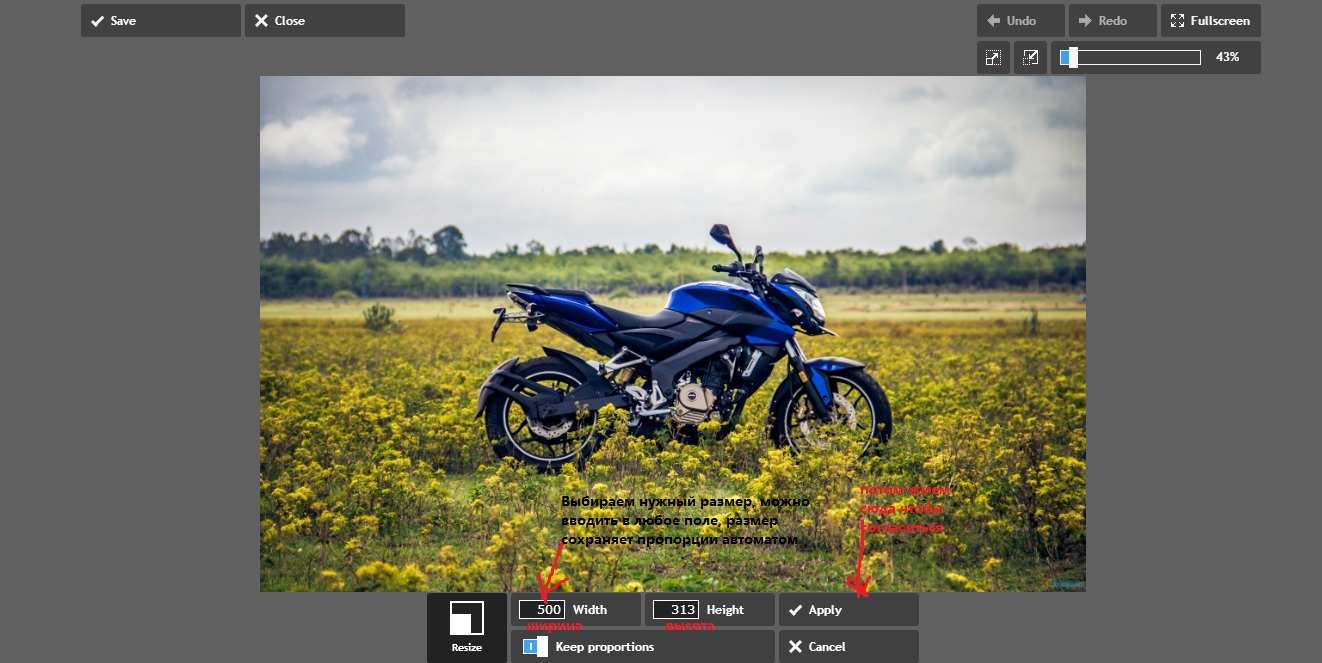
 После соглашения в верху в левом углу будет надпись SAVE – сохраняем на к себе на комп.
После соглашения в верху в левом углу будет надпись SAVE – сохраняем на к себе на комп.
Вот получили приемлемый размер для сайта.

Если нажать квадратик Effect там появится много других квадратиков где можно добавить цветовых эффектов, выбираете эффект потом Aplly и потом сохранить. Вот пример одного из эффектов:

Так же методом тыка можно испробывать множество других функций программы и поэксперементировать))
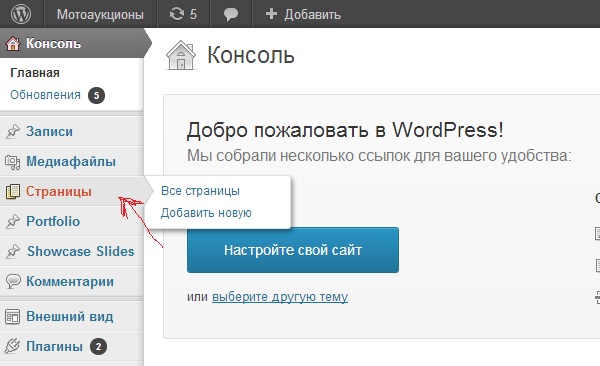
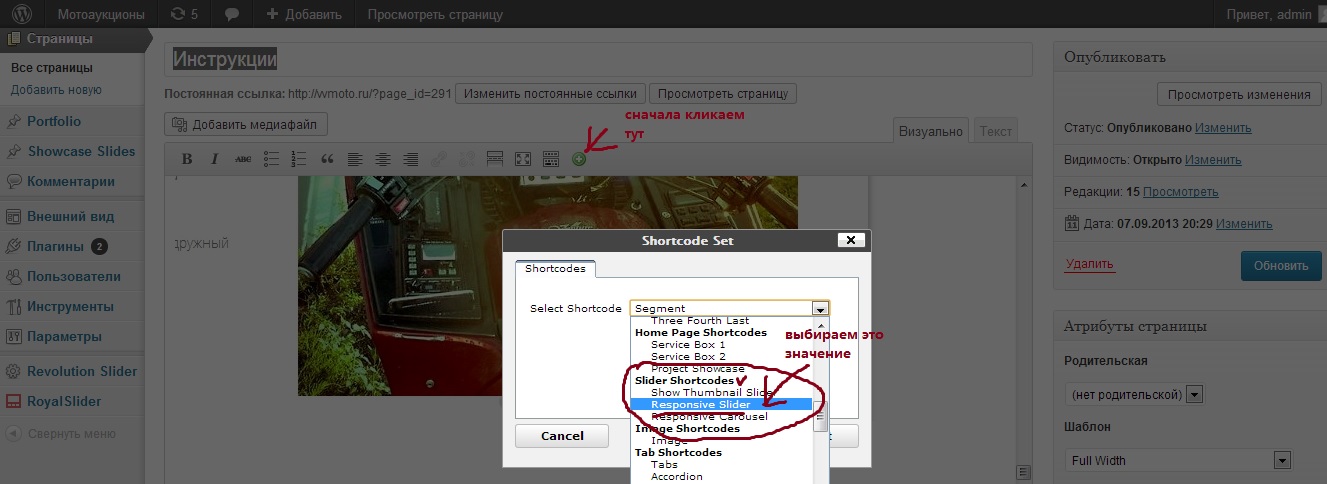
[heading2 heading_text=”Слайдер на странице о компании” pitch_text=”” separator=”false”]Как туда загружать фото[/heading2]
чтобы создать такой слайд:

нажимаем инсерт и появляется следующее:
я вставлю изображение, так как при сохранение вместо символов будет слайдер он как раз под фото
[responsive_slider]- Slide 1 content goes here.
- Slide 2 content goes here.
- Slide 3 content goes here.
- вместо этих надписей просто ставим курсор и нажимаем добавить медиафайл, главное чтоб точка была, для каждого фото, как грузить фото описал выше как делать размер тоже, но впринцие на сайте каждая страница разделена на две колонки, если фото большое оно будет только на всю колонку, кажда колонка имеет границы в этих границах и текс и фото, если фото большое и выйдет за эти границы оно будет на все страницу,
- Slide 2 content goes here. если нужно больше фото, нужно больше точек, что бы их стало больше, нужно в конце нглийских слов поставить курсор и нажать интер, потом опять вернуть курсор и повторить и так пока не достигнете нужнное количнство точек, попробывать можно зайдя во вкладку все страницы, найти эту страницу – Инструкции и нажать изменить и найти этот текст
- Slide 3 content goes here.
Я обяснил как создать этот слайдер, следовательно на странице о компании где он расположен. при редактировании должно быть все понятно, то есть рядом с каждой точкой фото.
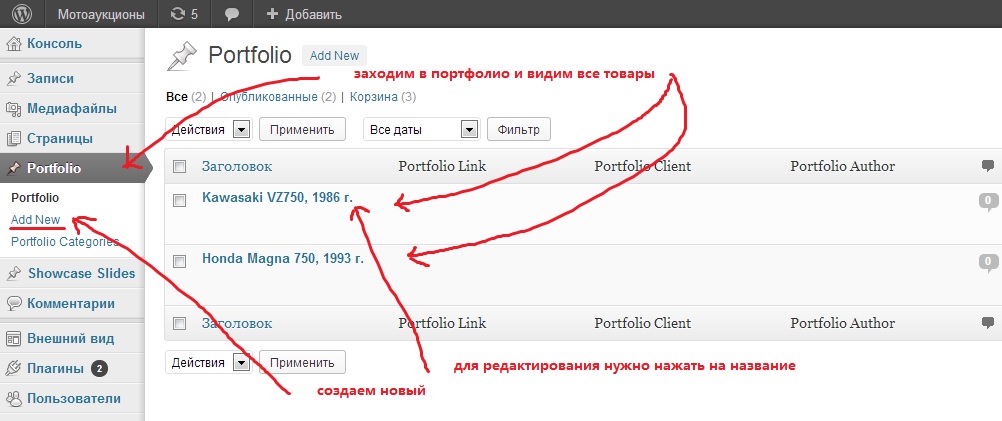
[heading2 heading_text=”Магазин” pitch_text=”как добавлять товары” separator=”false”]как менять шапку каждой новой страницы с товаром, так как по умолчанию стоит шапка как на этой странице[/heading2]


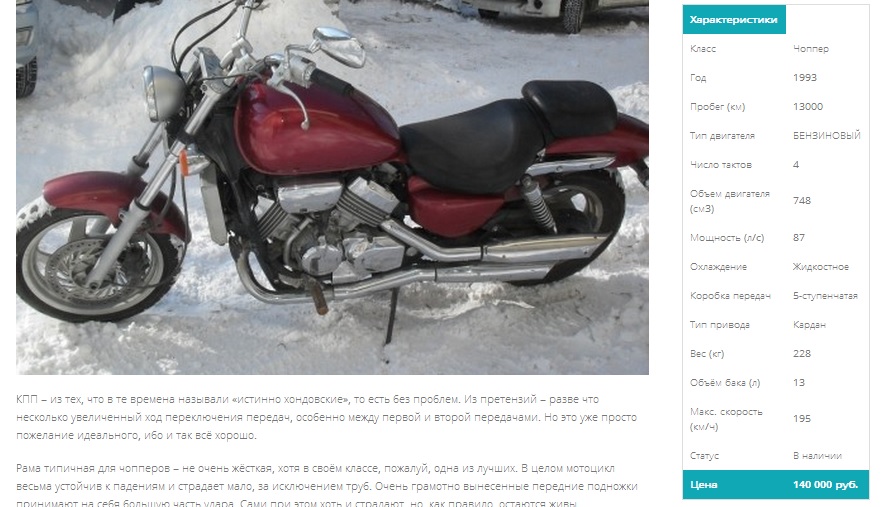
чтобы получилась такая таблица – Характеристики :
нужно скопировать этот код и вставить:
<table border=”0″>
<th>Характеристики</th>
<tr><td>Класс</td><td>Чоппер</td>
</tr><tr>
<td>Год</td><td>1986</td>
</tr> <tr>
<td>Пробег (км)</td><td>15437</td>
</tr><tr>
<td>Тип двигателя</td><td>4DOHC4-V2</td>
</tr><tr>
<td>Число тактов</td><td>4</td>
</tr><tr>
<td>Объем двигателя (см3)</td><td>749</td>
</tr><tr>
<td>Мощность (л/c)</td> <td>66</td>
</tr><tr>
<td>Охлаждение</td><td>Жидкостное</td>
</tr><tr>
<td>Коробка передач</td><td>5-ступенчатая</td>
</tr><tr>
<td>Тип привода</td><td>Кардан</td>
</tr><tr>
<td>Вес (кг)</td> <td>219</td>
</tr><tr>
<td>Объём бака (л)</td><td>14</td>
</tr><tr>
<td>Макс. скорость (км/ч)</td><td>180</td>
</tr><tr>
<td>Статус</td><td>В наличии</td>
</tr><th>Цена</th><th>130 000 руб.</th>
</table>
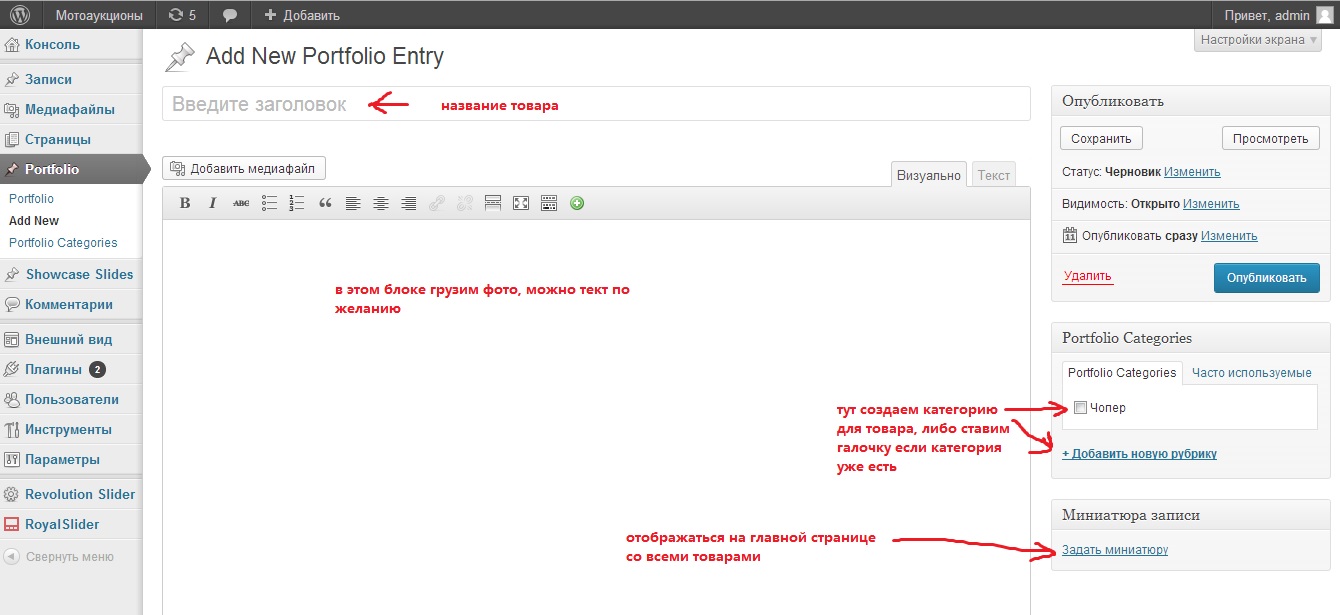
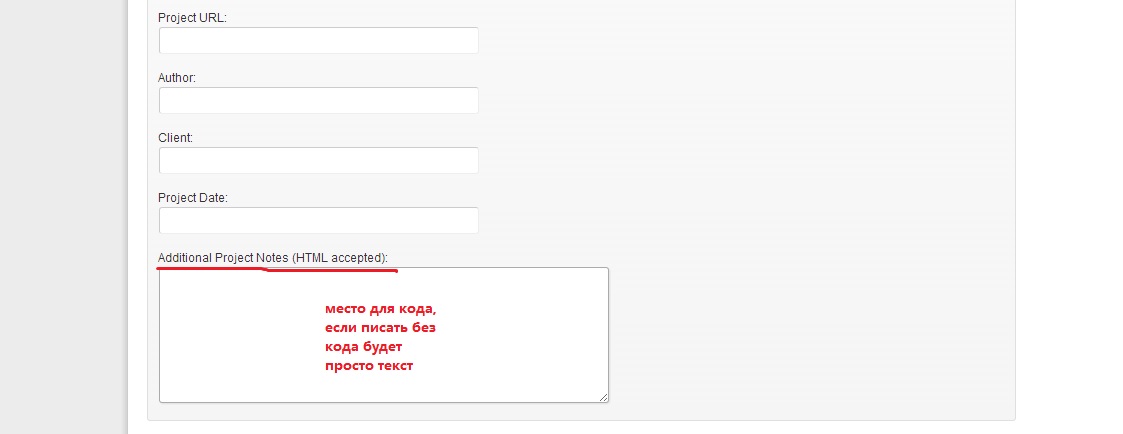
вставить сюда, это поле находится ниже того окошка куда загружаешь фото товара:

скопировать код можно так же зайти для редактирования скопировать код в существующие два товара, то есть нажать изменить товар найти код скопировать вставить в указанное место и заменить слова и значения, но при этом не менять всякие стрелочки, так они и создают красивую таблицу
когда все поля заполнены, фотки загруженны – нажать обубликовать и товар появится на ветрине

вроде все понятно)) если что – задавайте вопросы
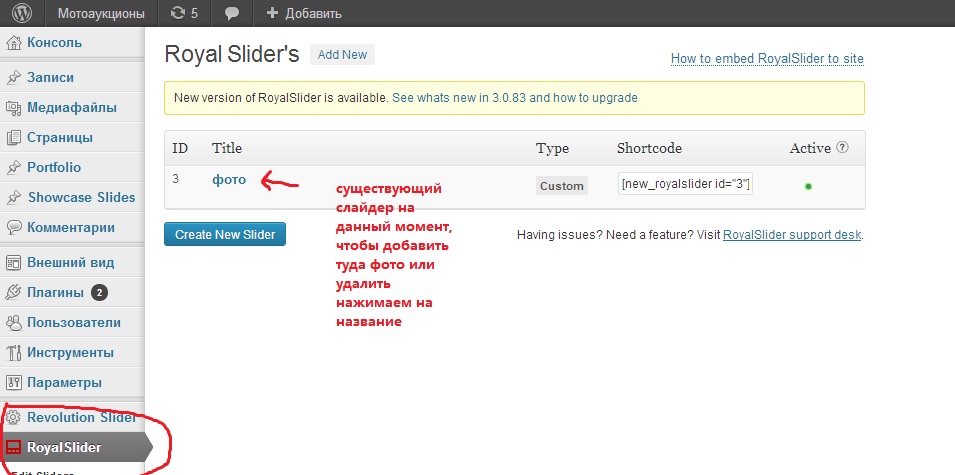
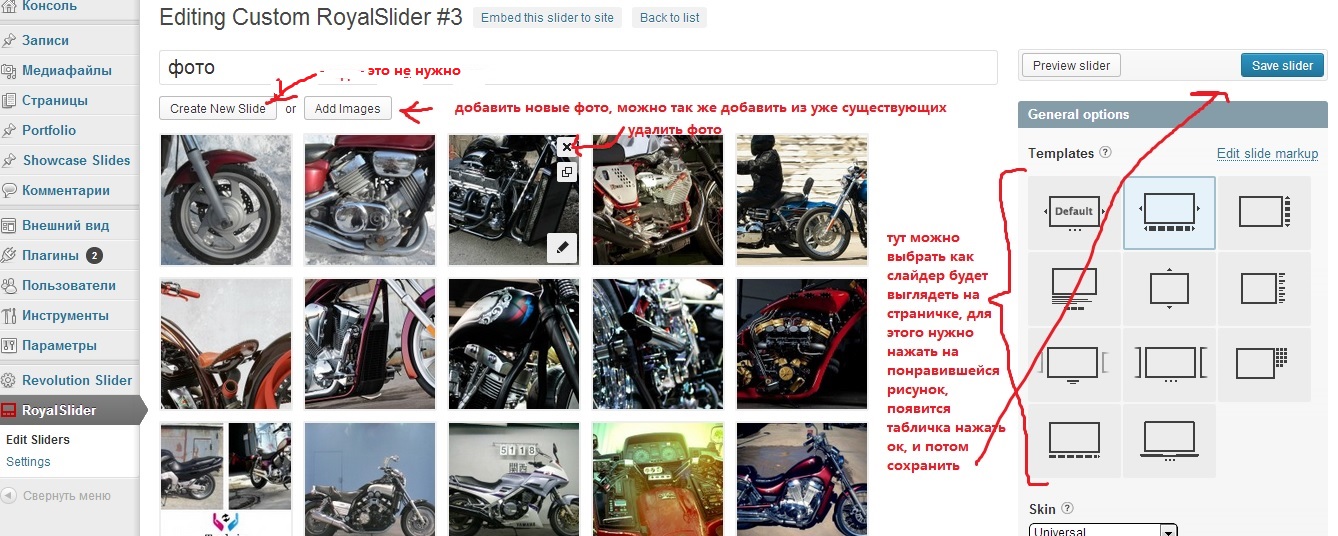
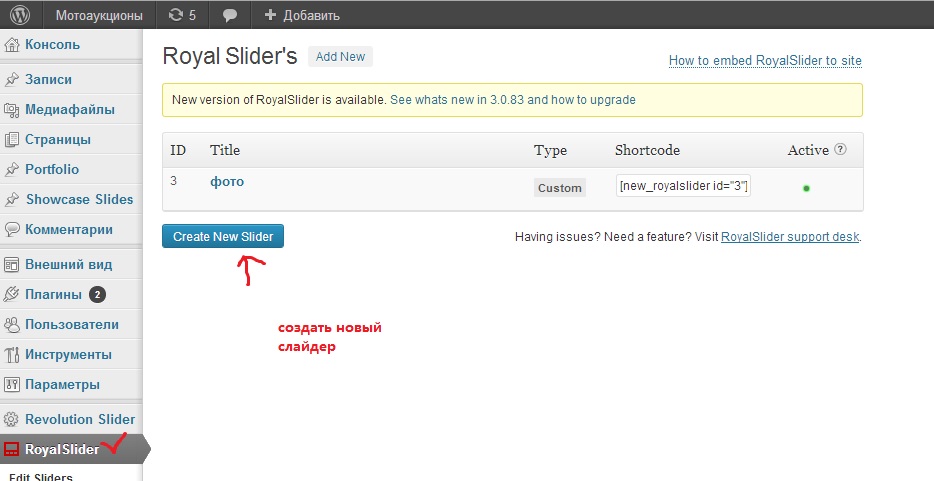
[heading2 heading_text=”Галерея” pitch_text=”Фотки можно перетаскивать пальцем на айпаде и на айфоне” separator=”false”][/heading2]Чтобы редактировать галерею или создать новую заходим в RoyalSlider:


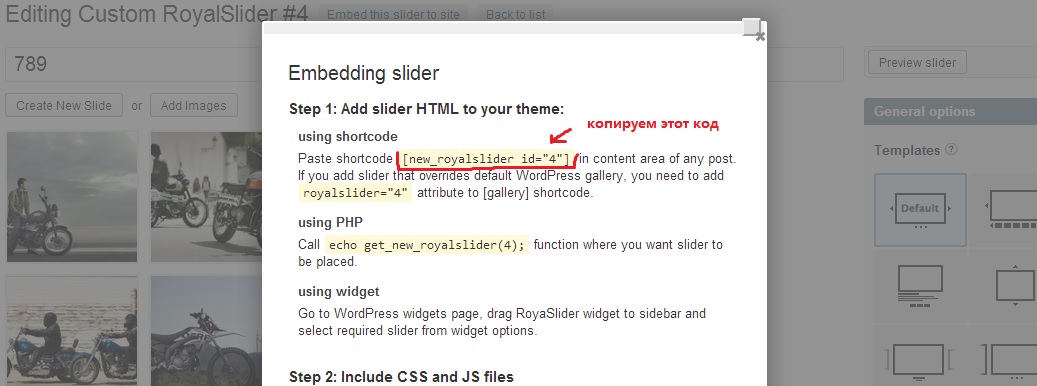
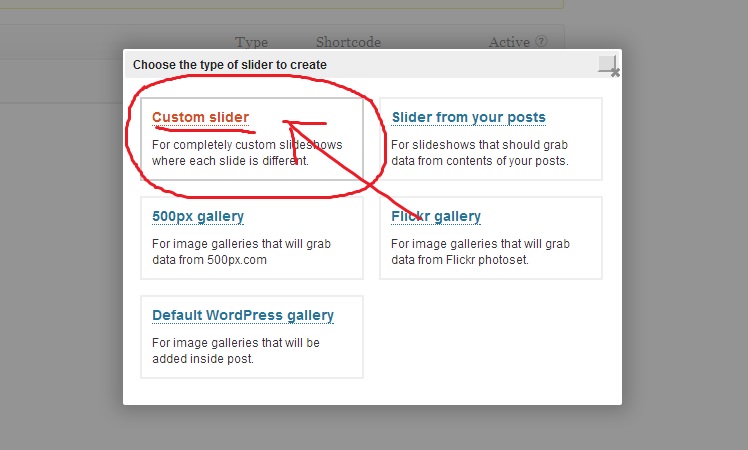
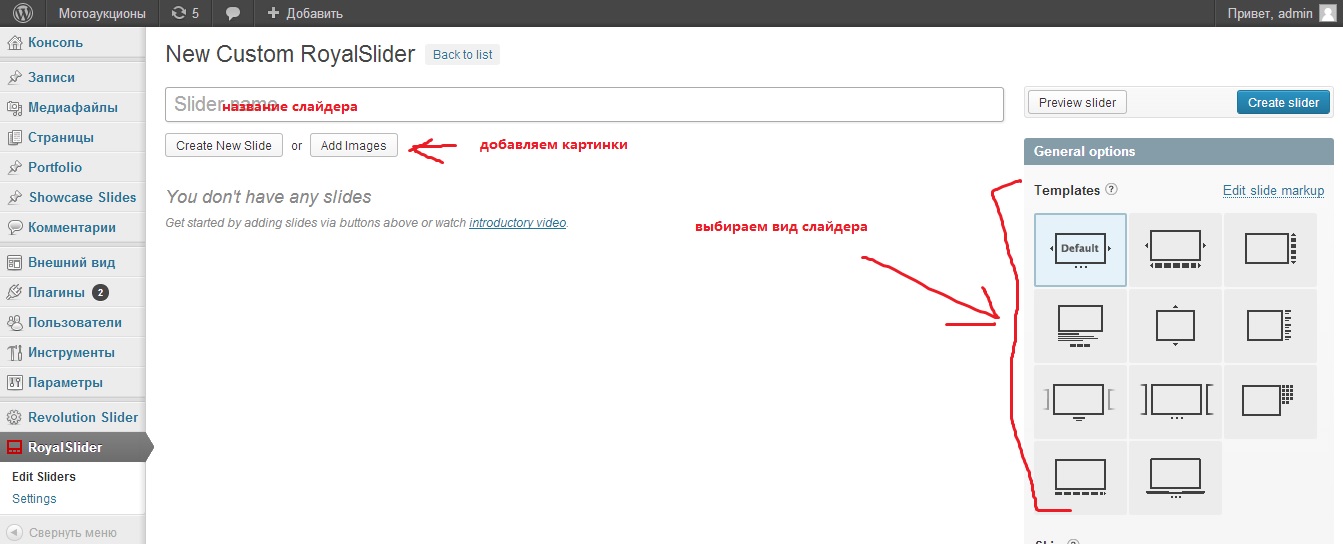
как создать новый слайдер,



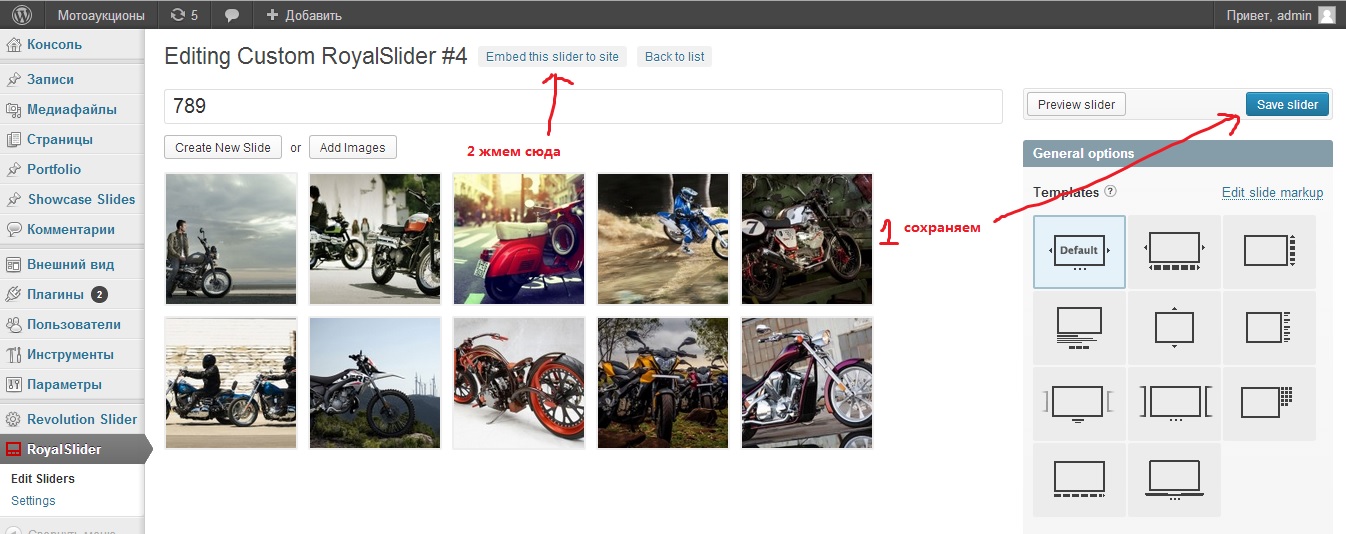
как все готово

появляется табличка
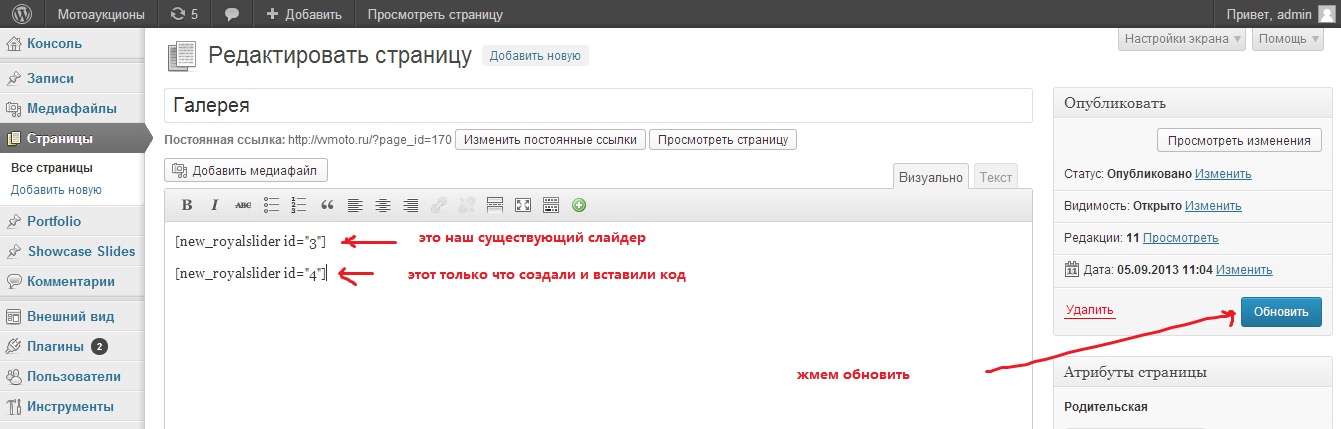
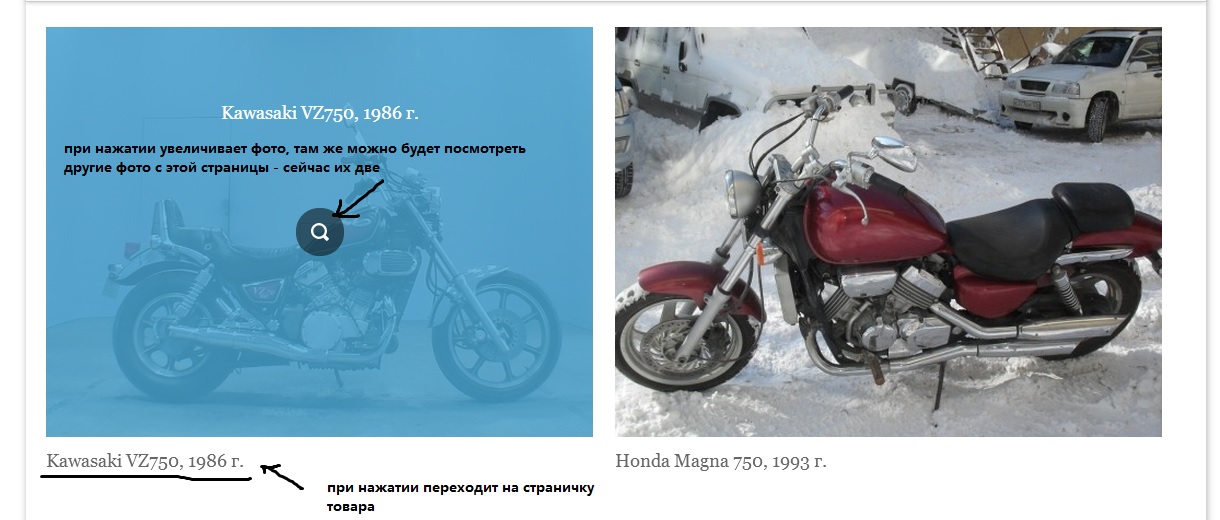
вставляем его на страницу галерея:

получилось два слайдера на одной странице,
Вроде все)) будут вопросы обращайтесь